react编写的照片墙
趁国庆有小假期,动手弄一个照片墙熟悉react开发流程以及领悟组件化的魅力
演示demo
源码
照片墙分为4个基本组件
- 照片基本展示组件
- 照片控制组件
- 照片上下拉刷新组件
- 照片分类导航组件
从到开始构建demo到完成demo,体会最深的是动手前要了解各个组件的基本功能,各种取值范围,必要的了解以及清晰的思路可以事半功倍,减少动手所做的无用功。
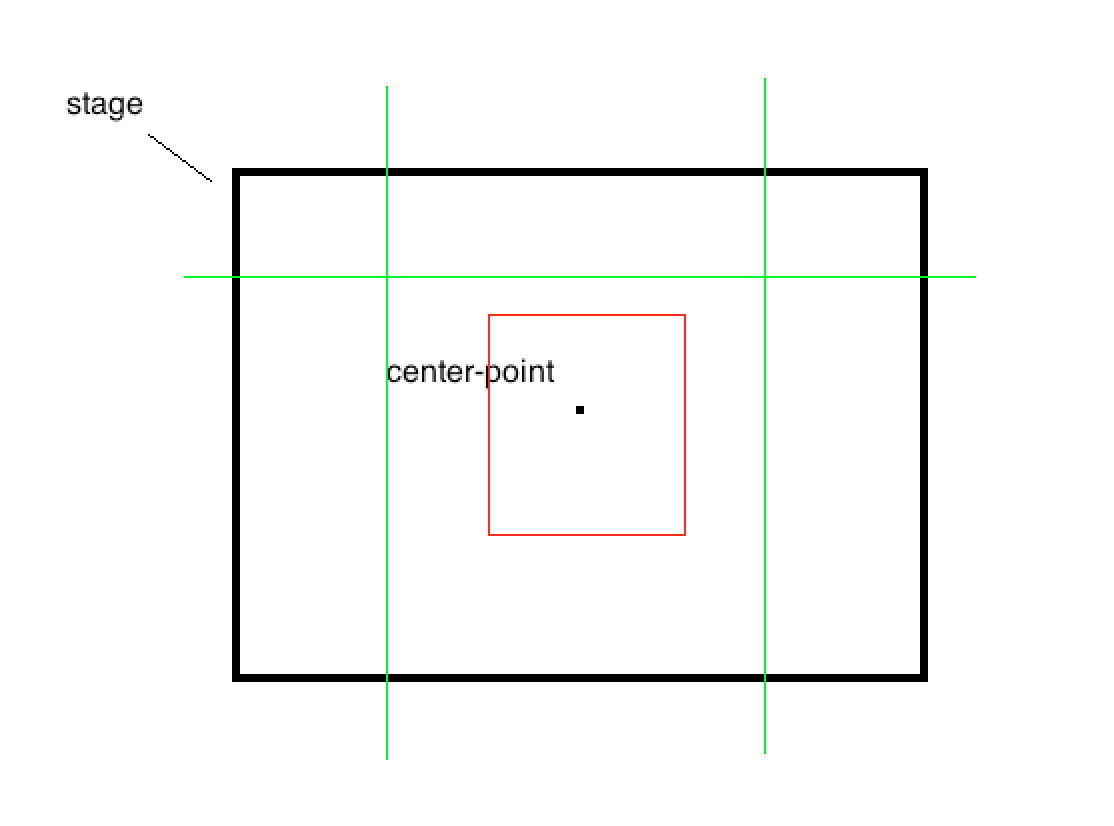
范围取值

左侧:
- 最左到偏离舞台一半图片宽度
- 最右到一半舞台宽度 - 一半图片宽度 - 一整张图片宽度
- 最上到偏离舞台一半图片高度
- 最下到整个舞台高度 - 一半图片宽度
右侧
- 最左到一半舞台宽度 + 一半图片宽度
- 最右到舞台宽度 - 一半图片宽度
- 最上到偏离舞台一半图片高度
- 最下到整个舞台高度 - 一半图片宽度
上侧图片
- 最左到一半舞台宽度 - 整张图片宽度
- 最右到一半舞台宽度
- 最上到一半图片高度
- 最下到一半舞台高度 - 一半图片高度 -整张图片高度

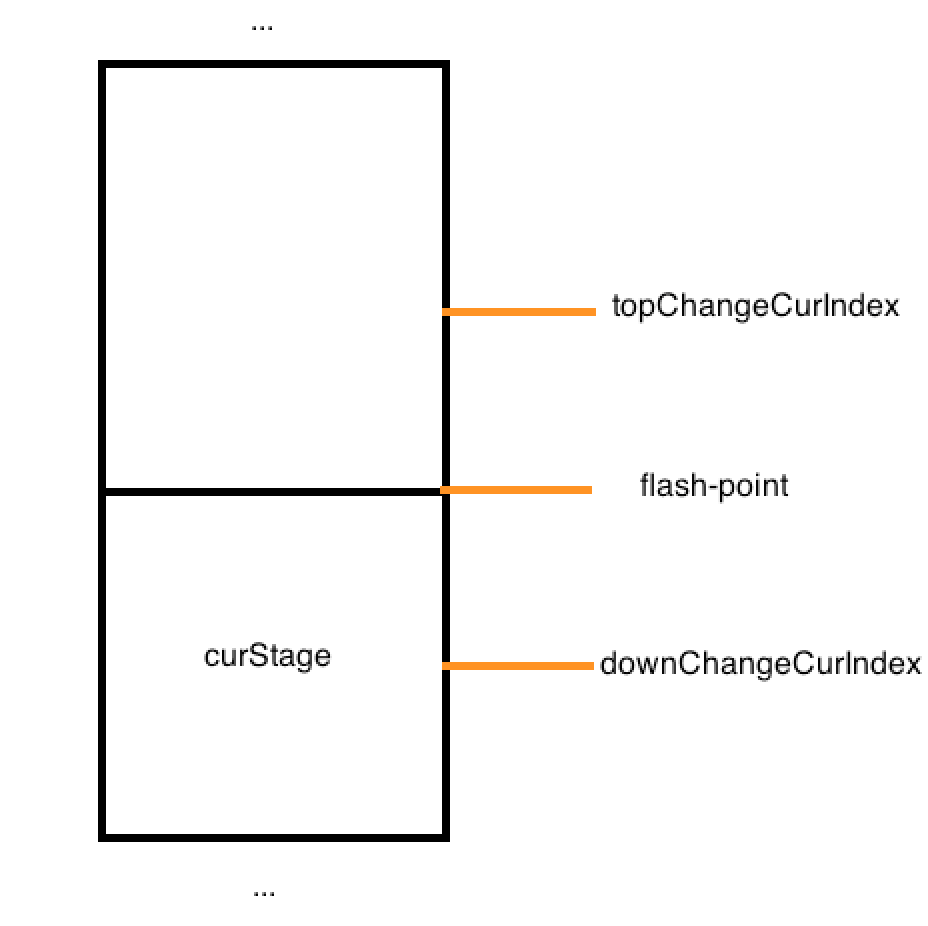
- 刷新点 = 当前舞台相对于顶端额距离
- 下拉刷新更新当前舞台index的点 = 刷新点 + 当前舞台一半的高度
- 上拉刷新更新当前舞台index的点 = 刷新点 - 当前舞台一半的高度
